Building Energy Boot Camp 2019 - Day 6

Today, I spend the day working on the AHS Heatmap, improving its ability to fill rooms, reconfiguring the VM that hosts it, and installing an SSL Certificate for HTTPS support. I successfully managed to make the program draw the room’s contours (the outlines of the rooms) instead of the bounding box (the smallest rectangle containing the contour). The following is a demonstration of the difference between the terms:
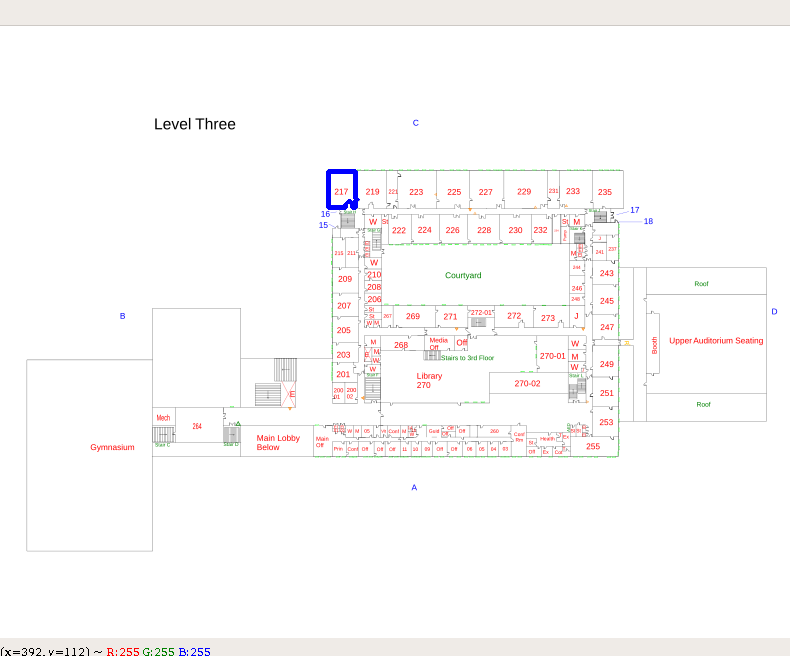
This is the contour of the room:

It is the outline of the room. It can be irregularly shaped. It is a more precise representation of the room, but is much harder to work with for calculations.
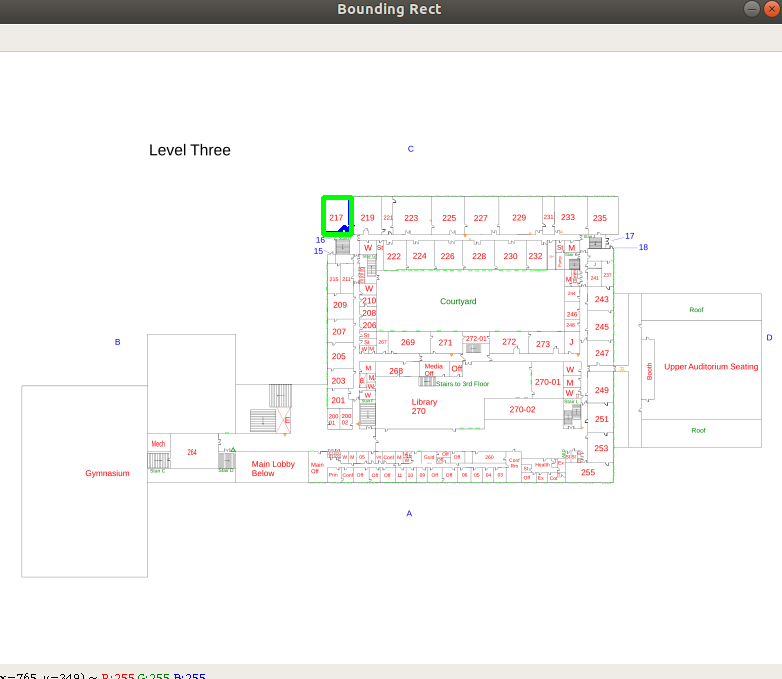
The following is the bounding box of said contour:

It is the smallest rectangular shape that contains the contour. It is a less precise approximation of the room, but its rectangular shape makes it much easier to work with in calculations.
What Changed?
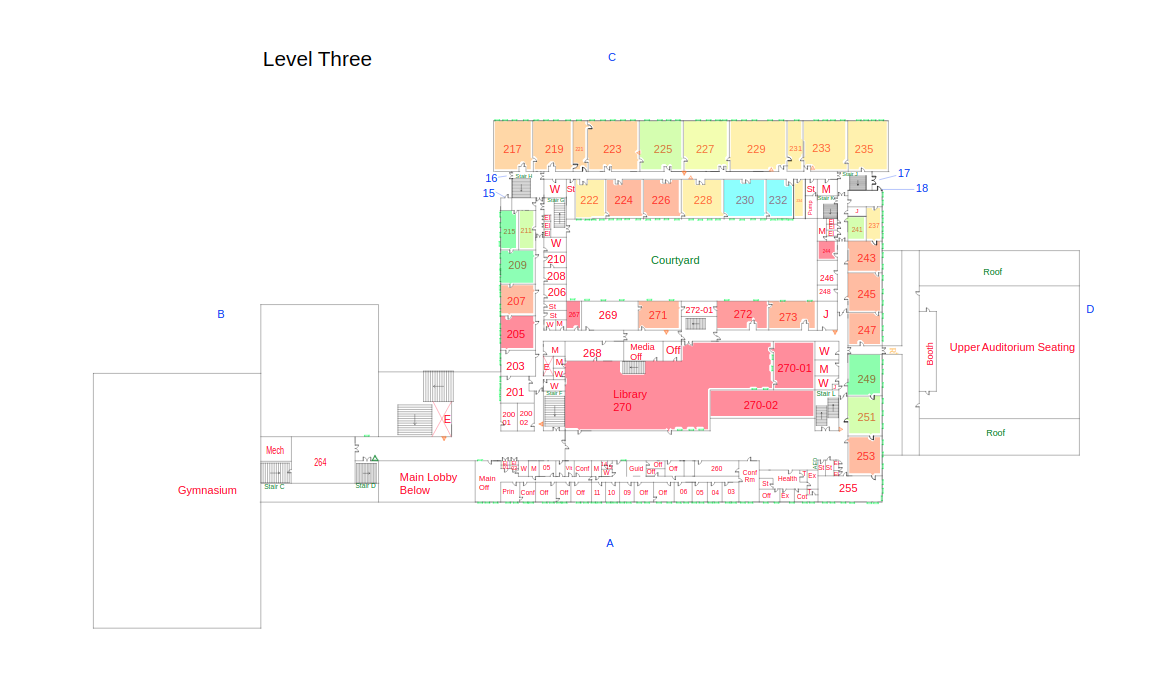
My code used to exclusively use the bounding box to both color rooms and perform client-side calculations with JavaScript (to move the information box that displays the room number and sensor reading). This meant that the application would not work with irregularly shaped rooms (rooms that were not rectangular) without drawing an overly-large rectangle. Now, it uses both the bounding box and the contour in combination. The contour is used to color the rooms, meaning the application can now work with rooms of any shape. The bounding box, however, still is used to calculate the desired position of the information box, as SVG paths are very difficult to work with in these calculations without such approximations. Although this very slightly increased the time required to generate a map (as contours are more difficult to draw), it greatly increased the accuracy of the map, allowing it to avoid overlapping colored areas and to fill the non-rectangular rooms in the building, such as the library (room 270 in the image below).

SSL Certificate and HTTPS
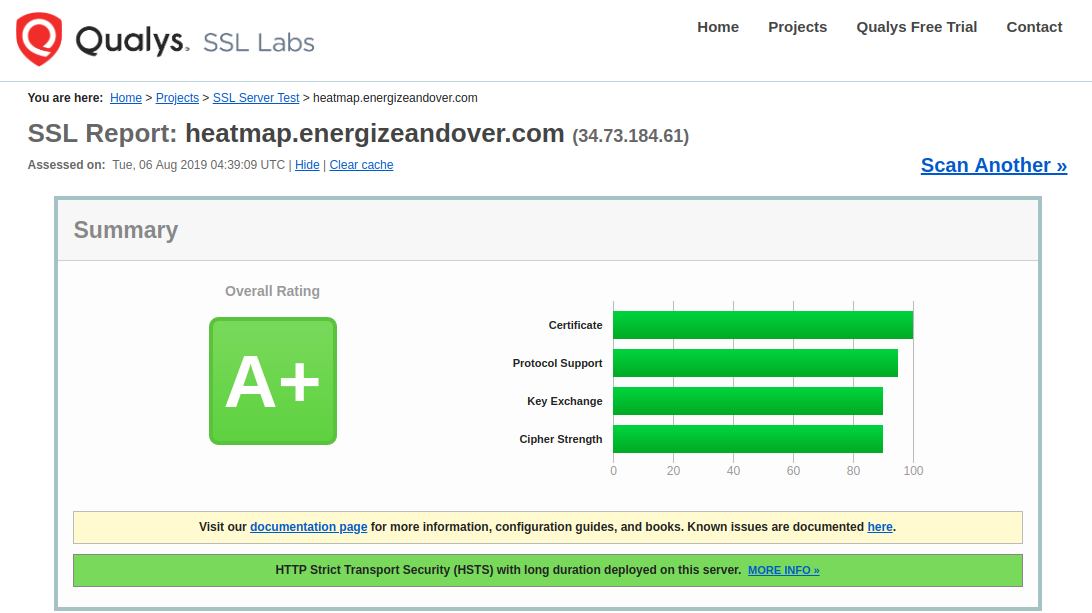
After deploying my updates to the virtual machine (VM) that hosts the map on heatmap.energizeandover.com, I began to look into ways to secure my site and protect its users with HTTPS security. To do this, I needed to secure an SSL License and install it into Nginx, the web server the VM uses. I ended up securing a free license from Let’s Encrypt, a non-profit certificate authority providing. I did this by using certbot, a command line tool that can automatically secure, renew, and install an SSL License to a variety of web servers, Nginx included. Finally, I tested the renewal of the license and eventually scheduled a daily check for an expiring license, so certbot will automatically renew the license for me 30 days before it expires. I tested my license, and secured an A+ rating from a widely-used SSL testing site!

At the end of the day, the heatmap was in a much better state than it was before the bootcamp meeting.